ページネーションを導入することで、ユーザーの利便性の向上とページ表示速度の向上というメリットが得られます。ただ、うまく設定を進めないと検索エンジンに適切に情報を伝えることができなくなります。
ページネーションの取り扱いにはある程度のSEOに対する知識が必ず必要になります。
そこで、この記事では、Google公式の情報に基づき以下の内容について解説していきます。
- ページネーションの前提知識
- ページネーションを適切に設定するための方法
- ページネーションの導入判断を下すタイミング
ページネーションの設定でSEO的な課題に悩まれている場合、この記事を読めば網羅的に解決策を見つけ出すことができると思います。
ページネーションとは?

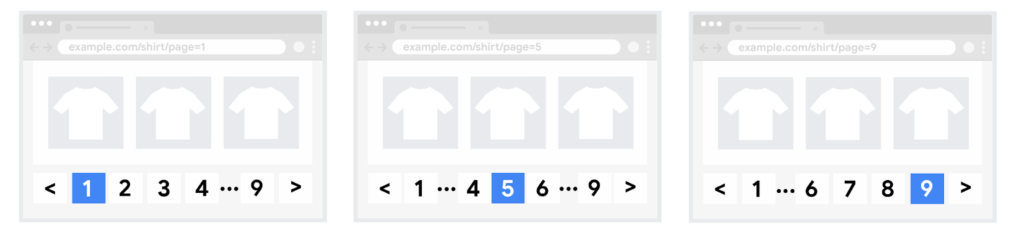
ページネーション(pagination)は、長いコンテンツを複数のページに分割し、各ページへのリンクを並べて表示する機能です。日本語では「ページ分割」、「ページャー」、「ページ番号付け」などとも呼ばれます。

引用元:Google検索セントラル
具体的な事例として下記のような
- 長文の記事
- ECサイトの商品一覧ページ
- 検索結果
長文の記事であれば、ブログ記事、ニュース記事、レポートなどが挙げられます。また、複数の商品を抱えるECサイトの商品一覧や、コンテンツ数が多いサイトの検索結果に使用されることが多いです。
- 長いコンテンツを複数のページに分割し、各ページへのリンクを並べて表示する機能
ページネーションの設置によるページエクスペリエンスの向上

ページネーションを設置することで、ページ エクスペリエンスの向上が見込めます。具体的には下記の2つの効果を見込むことができます。
- ①|ユーザーの利便性の向上
- ②|ページ表示速度の改善
ページエクスペリエンスの向上は、SEOに対する間接的な効果も見込めます。これはGoogle公式も以下のように明言しています。
検索結果の一部のみを表示してページ パフォーマンスを向上させることで、サイトのユーザー エクスペリエンスを改善できます(ページ エクスペリエンスは Google 検索のランキング シグナルです)。
引用元:Google検索セントラル
このように、ページネーションはユーザーのページエクスペリエンス向上に貢献し、SEOにも間接的に良い影響を与える可能性があります。以下では、ページネーションによるユーザーエクスペリエンスの向上について詳細に掘り下げていきます。
①|ユーザーの利便性の向上
ページネーションは、長いコンテンツを複数のページに分割することで、ユーザーが一度にすべてを読み込む必要性をなくし、読みやすさと利便性を向上させます。
ページを分割することで、ユーザーはコンテンツを快適に閲覧できるようになります。また、ページネーションによって、読者は興味のある箇所に直接ジャンプできるため、目的の情報に素早くアクセスできます。
②|ページ表示速度の改善
ページネーションは、長いコンテンツを分割することで、1ページあたりのデータ量を削減し、ページ表示速度を向上させます。実際に、Googleの調査によると、読み込み速度を上げることで直帰率が大幅に改善されることがわかっています。
「ページの読み込み速度が1秒から5秒に増えると、モバイルサイトの訪問者の直帰率は90%増えます」1s to 5s the probability of bounce increases 90%.
引用元:Consumer Insights|Think with Google
特にスマートフォンなどのモバイル端末では、表示速度が遅いとユーザーが離脱してしまう可能性が高いため、ページネーションによる高速化はユーザー体験の向上に繋がります。
つまり、ページネーションは、コンテンツの読みやすさだけでなく、モバイル端末での快適な利用にも貢献する効果的な手法と言えるでしょう。
ページネーションを適切に設定しないSEO的リスク

ページネーションはSEOに良い影響を与える可能性がありますが、適切に設定しないと、SEO上のリスクも伴います。具体的には、以下の2点に注意が必要です。
- リスク①|重複コンテンツの発生
- リスク②|クロールバジェットの無駄な消費の発生
以下で詳細に解説していきます。
リスク①|重複コンテンツの発生
ページネーションで分割されたページには、同じようなコンテンツが含まれることが多いため、検索エンジンに重複コンテンツとみなされる可能性があります。
実際に、大規模なポータルサイトで数百件を超える検索結果が発生する可能性があります。その場合、1回の検索で何十もの重複コンテンツが生じ得る可能性があります。
重複コンテンツは、検索エンジンの評価を下げ、検索順位に悪影響を及ぼす可能性があるため、対策が必要です。
リスク②|クロールバジェットの無駄な消費の発生
クロールバジェットとは、検索エンジンのクローラーが、Webサイトを巡回し情報を収集する際に利用できるリソースのことです。
ページネーションによってページ数が増加すると、クロールバジェットが分散され、重要なページがクロールされない可能性があります。
ただ、データベース型サイトの場合、クロールバジェットの無駄な消費はSEO的なリスクですが、記事型サイトの場合はそこまで気にする必要性はありません。
ページネーションの設定方法

ページネーションの設定方法として、以下の3つのポイントを押さえるようにしましょう。
- 方法①|ページを順番にリンクする
- 方法②|URL を正しく使用する
- 方法③|フィルタや並べ替えを示すURLをindexさせない
方法①|ページを順番にリンクする
ページネーションを実装する際は、分割されたコンテンツのページ間の関係を検索エンジンに正しく伝えることが重要です。
各ページに<a href>タグを使用して次のページへのリンクを追加することで、Googlebotなどのウェブクローラがコンテンツ全体の構造を理解しやすくなります。これにより、最初のページが検索結果に表示される可能性が高まり、ユーザーがコンテンツ全体にアクセスしやすくなります。
▼参考リンク
ページを順番にリンクする|Google検索セントラル
方法②|URL を正しく使用する
大前提として、Googleはページネーションを設置する際にURLに関してルールを設けています(以下の表を参照)。
| 設定対象 | 推奨事項 | 理由 |
|---|---|---|
| 各ページのURL | 一意のURLを割り当てる(例:?page=n) | Googleが各ページを独立したページとして認識するため |
| 正規ページ | 各ページに固有の正規URLを設定する | 最初のページのみを正規ページにすると、他のページがインデックスされない可能性があるため |
| URLフラグメント識別子(#) | 使用しない | Googlebotがページ間の関係を認識できず、クロールされない可能性があるため |
これらの内容は、クローラーが適切にサイト内を巡回するために必要なルールです。これらのルールを適切に守ってページネーションの設置を行うようにしましょう。
方法③|フィルタや並べ替えを示すURLをindexさせない
ECサイトやポータルサイトなどで、価格や絞り込み条件などの特定の情報で絞り込んだページは、ページネーションの設置によって重複コンテンツが生み出されやすい傾向があります。
具体的には、価格や条件などで絞り込んだURL(?price=1000&kodawari=1)をページネーションのURLに引き継いでしまい、?page=2&price=1000&kodawari=1のような本来は必要ないURLがGoogleにクロールされてしまいます。
これらのページは、ユーザーにとって必ずしも有益な情報とは限らず、検索結果に表示されても重複コンテンツとみなされる可能性があります。そこで、インデックスさせないようにコントロールする必要があります。具体的な方法としては、以下の2つが挙げられます。
- noindexタグの設定
- robots.txtファイルの設定
noindexタグの設定は、検索エンジンにページをインデックスさせないよう指示するもので、robots.txtファイルの設定は、クローラーによるページの巡回を拒否するものです。
それぞれの具体的な設定方法については、以下の記事をご覧ください。
▼robot.txtについて
robots.txtとは?書き方や確認方法、注意点などを徹底解説!
▼noindexについて
noindexタグとは?書き方・SEOにおける効果と注意点・確認方法
2ページ目以降のページネーションの設定方法

2ページ目以降のページネーションの設定において、以下の点は必ず注意するようにしましょう。それぞれについて、以下で詳細に解説していきます。
- 方法①|タイトルタグをユニーク設定
- 方法②|メタディスクリプションの設定
▼参考リンク
Article Pagination: Actions that Improved Google Search Traffic|WebmasterWorld.com
方法①|titleタグをユニークにする
複数ページにわたるコンテンツは、各ページにユニークなtitleタグとh1タグを設定することが重要です。これは、検索エンジンが各ページの内容を正しく理解し、適切にインデックスするために不可欠な要素です。
GoogleはURL単位で記事を分析・評価する(※1)ため、複数ページに別れた記事をひとまとめにして見てはいません(※2)。したがって、各ページにユニークなtitleタグとh1タグを設定することで、記事全体の構造を明確化し、検索エンジンからの評価を高めることが可能です。
※1ページ エクスペリエンス レポート|Google検索セントラル
※2Google SEO向けのページネーション最適化×9+1|海外SEO情報ブログ
方法②|メタディスクリプションをユニークにする
複数ページにわたる長い記事を作成する場合、各ページにユニークなmeta descriptionを設定することが重要です。
メタディスクリプションは、検索結果ページに表示されるコンテンツの要約で、ユーザーにとって記事の内容を伝える重要な役割を担っています。
Googleが推奨するページネーションの設定ポイント

Googleが推奨するページネーションの設定ポイントについてここでは解説していきます。具体的には下記の通りです。
- ポイント①|自己参照canonicalを使用する
- ポイント②|noidexとnofollowを使用しない
- 補足|rel=prev/next はインデックス登録シグナルではない
ポイント①|自己参照canonicalを使用する
ページネーションを設定する場合は、各ページにcanonicalタグを設定し、そのページ自身が正規ページであることを明示する必要があります。これは、重複コンテンツとみなされることを防ぎ、検索エンジンが各ページを正しく評価するために重要です。
Googleは、ECサイトのベストプラクティスを解説するドキュメントでページ分割について、次のように指示しています。
ページ分けされたページ列の最初のページを正規ページとして使用しないでください。代わりに、固有の正規 URL を各ページに付与してください。
引用元:Google 検索で e コマースサイトを見つけやすくするためのおすすめの方法|Google検索セントラル
実装する際には、各ページの<head>セクション内に、以下の形式でcanonicalタグを設定します。
▼2ページ目のcanonicalタグ
<link rel="canonical" href="https://www.example.com/article?page=2"> イメージとしては以下の図のように表すことができるでしょう。
▼関連ページ
Google 検索で e コマースサイトを見つけやすくするためのおすすめの方法
ポイント②|noidexとnofollowを使用しない
ページネーションを設定する場合は、noindex属性とnofollow属性を使用しないことが推奨されます。
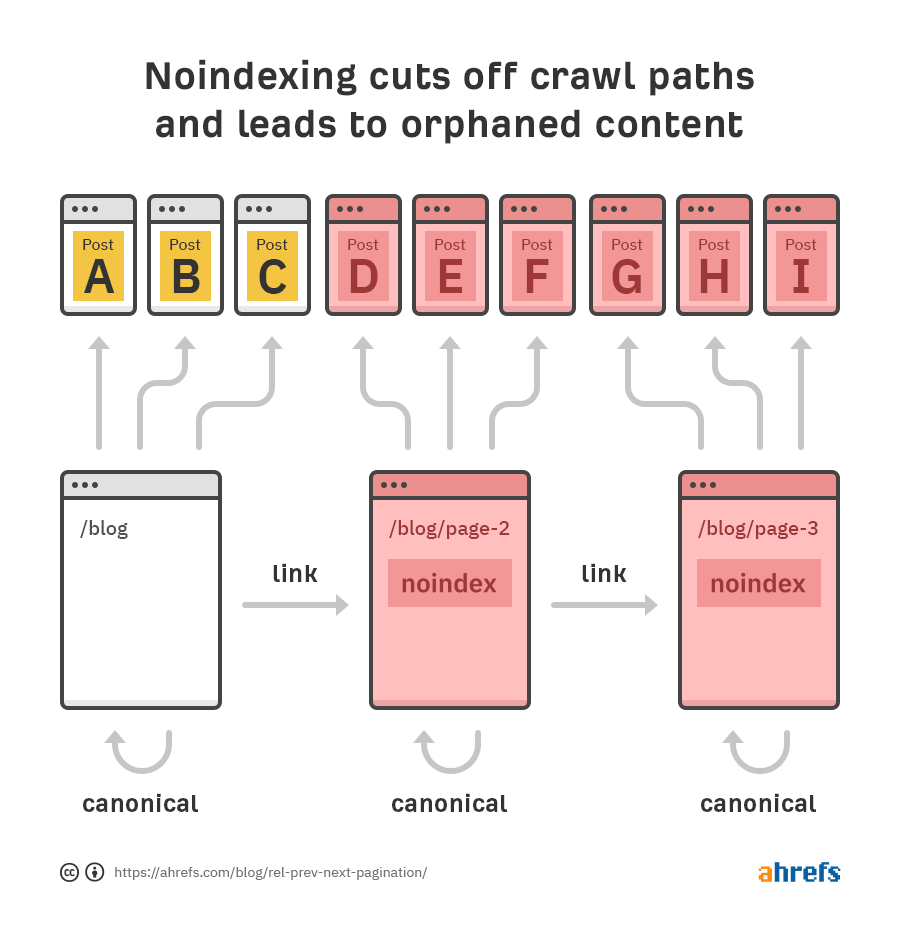
ahrefsの調査レポートによるとnoindexとnofollowの両方を使用しない方が良いという結論に落ち着いています。
この仕組みが完全にわからない以上、用心するに越したことはなく、代替のクロールパスがない限り、これらのページをnoindexにしない方がよいでしょう。(it’s best to err on the side of caution and not noindex these pages unless you have an alternate crawl path.)
引用元:SEOs Are Breaking Pagination After Google Changed Rel=Prev/Next – Here’s How to Get It Right
理由として、nofollow属性やnoindexを設定した場合、リンクジュースの流れが遮断されてしまい、ページとして孤立してしまうリスクがあるからです。

引用元:SEOs Are Breaking Pagination After Google Changed Rel=Prev/Next – Here’s How to Get It Right
▼関連記事
noindexとnofollowとは?違いや書き方、注意点を解説
補足|rel=prev/next はインデックス登録シグナルではない
他の記事では、「rel=prev/next」がページネーションの設定で必要とされていると述べているものがありますが、2024年現在、Googleは「rel=prev/next」をインデックス登録のシグナルとして使用していないことを公式に言及しています。
以前は、「rel=prev/next」を使用してページ間の関係を明示することで、検索エンジンがページネーションを理解しやすくなり、クロールとインデックスに役立つと考えられていました。しかし、Googleのアルゴリズムは進化しており、現在では「rel=prev/next」なしでもページネーションを正しく認識できるようになっています。
▼参考リンク
URL を正しく使用する|Google検索セントラル
ページネーションの導入の判断を下すべきタイミング

ページネーションを導入するタイミングに迷う方もいるでしょう。そこで、導入のタイミングについて詳しく説明します。
- タイミング①|情報量が多く後半の離脱率が高い
- タイミング②|サイトスピードが遅い
タイミング①|情報量が多く後半の離脱率が高い
情報量が多く、後半のページへのアクセス数が少ない場合、ページネーションを導入することで、ユーザーが目的の情報にたどり着きやすくなり、サイト全体の回遊性を高めることができます。
情報量が多くなりがちな傾向として下記のようなページが想定されます。
- ECサイトの商品一覧
- 長文コンテンツ
- ポータルサイトの検索結果
ヒートマップ等で離脱率を分析することで、ページネーションを導入するかどうか判断することができます。
タイミング②|サイトスピードが遅い
ページ表示速度が遅い場合、ページネーションを導入することで、一度に読み込むコンテンツ量を減らし、個々のページの読み込み時間を短縮できる可能性があります。
ページネーションの導入が効果的なケースとしては下記のページが想定されます。
- 画像が多いページ
- 動画が埋め込まれているページ
- 複雑なレイアウトのページ
ページスピードに関しては、Googleが提供している「PageSpeed Insights」を活用してみましょう。
ページネーション以外の選択肢

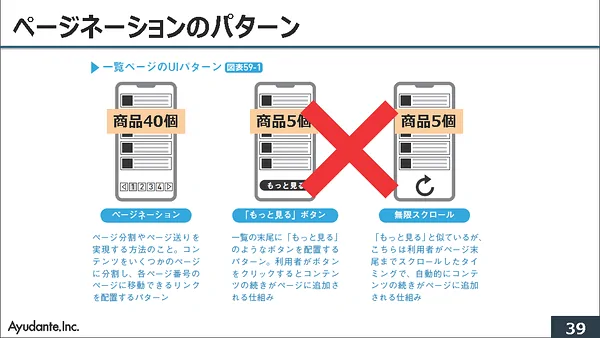
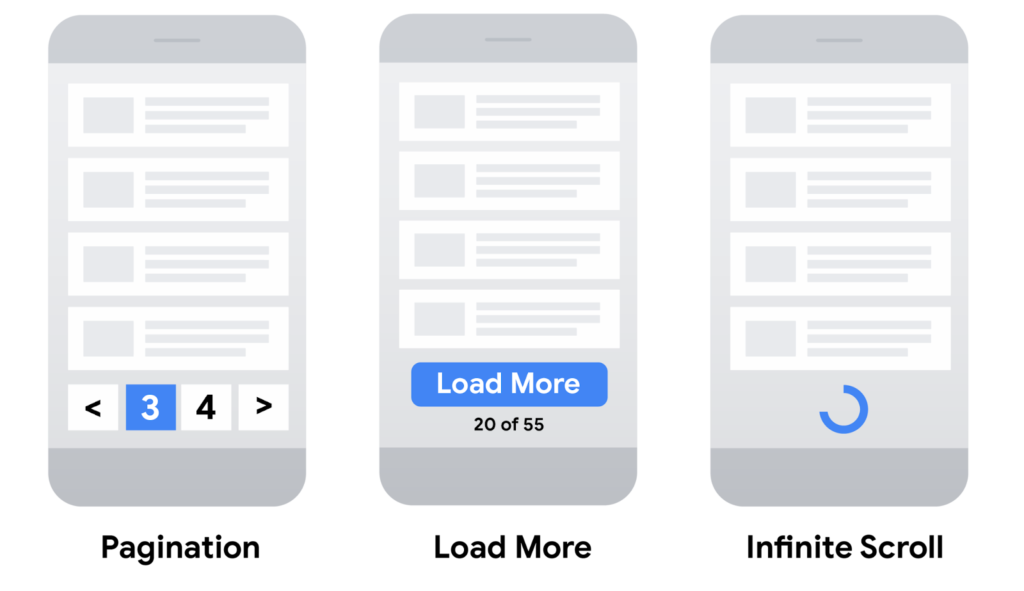
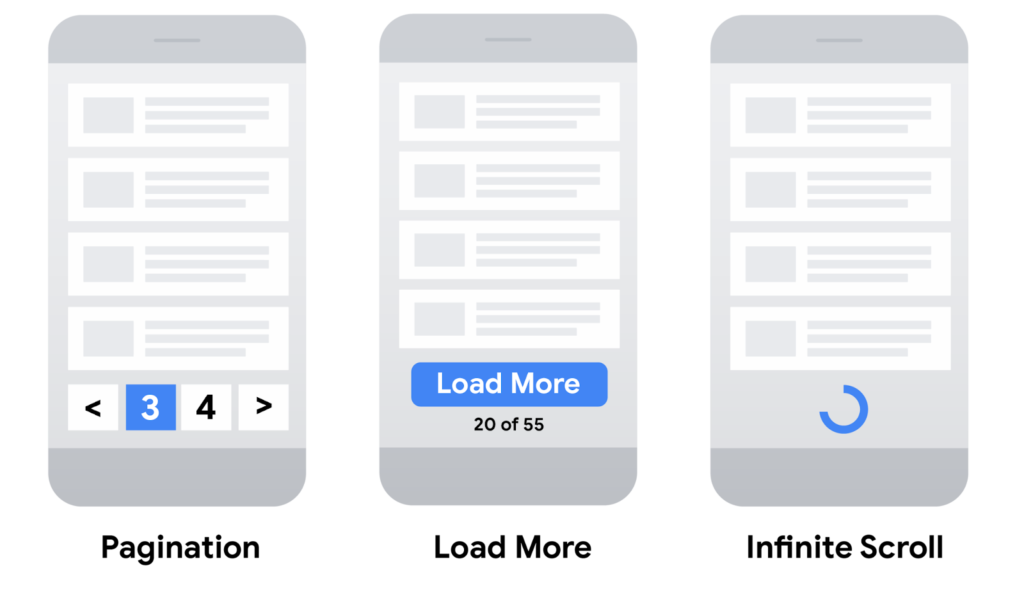
複数のページを分割する手法は、ページネーションだけではありません。ここで、それ以外の方法についてそれぞれ解説していきます。
| UXパターン | 長所 | 短所 |
|---|---|---|
| ページネーション | ・検索結果の全体の長さと現在の位置がわかる | ・検索結果の間を移動する操作が複雑になる・コンテンツが単一の連続したリストではなく、複数のページに分割される・続きを表示するには、新しいページを読み込む必要がある |
| さらに読み込む | ・すべてのコンテンツに1ページで対応している・検索結果の合計サイズを表示できる(ボタン上またはボタンの近くに) | ・すべての検索結果が1つのウェブページに含まれているため、検索結果が非常に多い場合に対応できない |
| 無限スクロール | ・すべてのコンテンツに1ページで対応している・直感的 – スクロールするだけで続きのコンテンツを表示できる | ・検索結果のサイズが明らかでないため「スクロール疲れ」につながる可能性がある・検索結果が非常に多い場合に対応できない |
ただ、「さらに読み込む」や「無限スクロール」は最初のページしかクローラーが読み込めません。そのため、基本的にはページネーションを選択するのがSEO的には最適解と言えるでしょう。

引用元:SEOの10年を振り返る! 今何をやるべきか見極める|Web担当者フォーラム
選択肢①|さらに読み込む
「さらに読み込む」ボタンは、ページ下部にボタンを設置し、ユーザーがクリックすることでコンテンツを段階的に読み込む方法です。この方式には、ユーザーが一度に大量のコンテンツを読み込む必要がなく、読みやすいというメリットがあります。また、ページ全体の読み込み時間を短縮できるため、特にモバイル端末での閲覧に適しています。

引用元:Google検索セントラル
一方で、ユーザーがコンテンツを読み進めるためにボタンをクリックする必要があるという手間が生じます。また、コンテンツの終わりが明確でないため、ユーザーがコンテンツの全体像を把握しにくいというデメリットも存在します。
この「さらに読み込む」ボタンは、中程度の情報量で、ユーザーが最後まで読む可能性が高いコンテンツや、モバイル端末での閲覧が多いコンテンツに適しています。
選択肢②|無限スクロール
無限スクロールは、ユーザーがページをスクロールし続けると、自動的にコンテンツが読み込まれていく方法です。これにより、ユーザーはページ遷移することなくスムーズにコンテンツを読み進めることができ、コンテンツの終わりも自然に把握できます。

引用元:Google検索セントラル
しかし、無限スクロールにはデメリットも存在します。ページ全体の読み込み時間が長くなり、特にモバイル端末では動作が重くなる可能性があります。また、検索エンジンがコンテンツ全体を認識しにくいため、SEO対策に不利になる場合があります。
無限スクロールは、情報量の多いコンテンツや、ユーザーが最後まで読む可能性が高いコンテンツ、そしてデスクトップ端末での閲覧が多いコンテンツに適しています。これらのコンテンツでは、無限スクロールのメリットが最大限に活かされ、デメリットの影響を最小限に抑えることができます。
まとめ

ページネーションは、コンテンツを複数ページに分割する機能で、ユーザーにとっての読みやすさ向上やページ表示速度の改善に貢献します。SEOにも間接的に良い影響を与える可能性がありますが、一方で重複コンテンツの発生やクロールバジェットの無駄な消費といったリスクも伴います。
ページネーションのメリットとリスクを十分に理解した上で、Googleの公式ドキュメントを参考に適切な設定を行いましょう。
ページネーションの設定でお困りの際は、ポータルサイトを1億アクセスまで成長させた実績を持つ中川がご相談を承ります。お気軽にお問い合わせください。